To use the Instagram Feed element (@since 1.9.1), you need an Instagram Basic Display API access token. This token allows secure retrieval of your Instagram account data.
Here is a detailed guide to help you obtain this token through the Meta for Developers platform:
Step 1: Set up an application
You first have to set up an application on the Meta for Developers platform by following these steps:
- Access your Meta for Developers platform. You can use an existing account or create a new one.
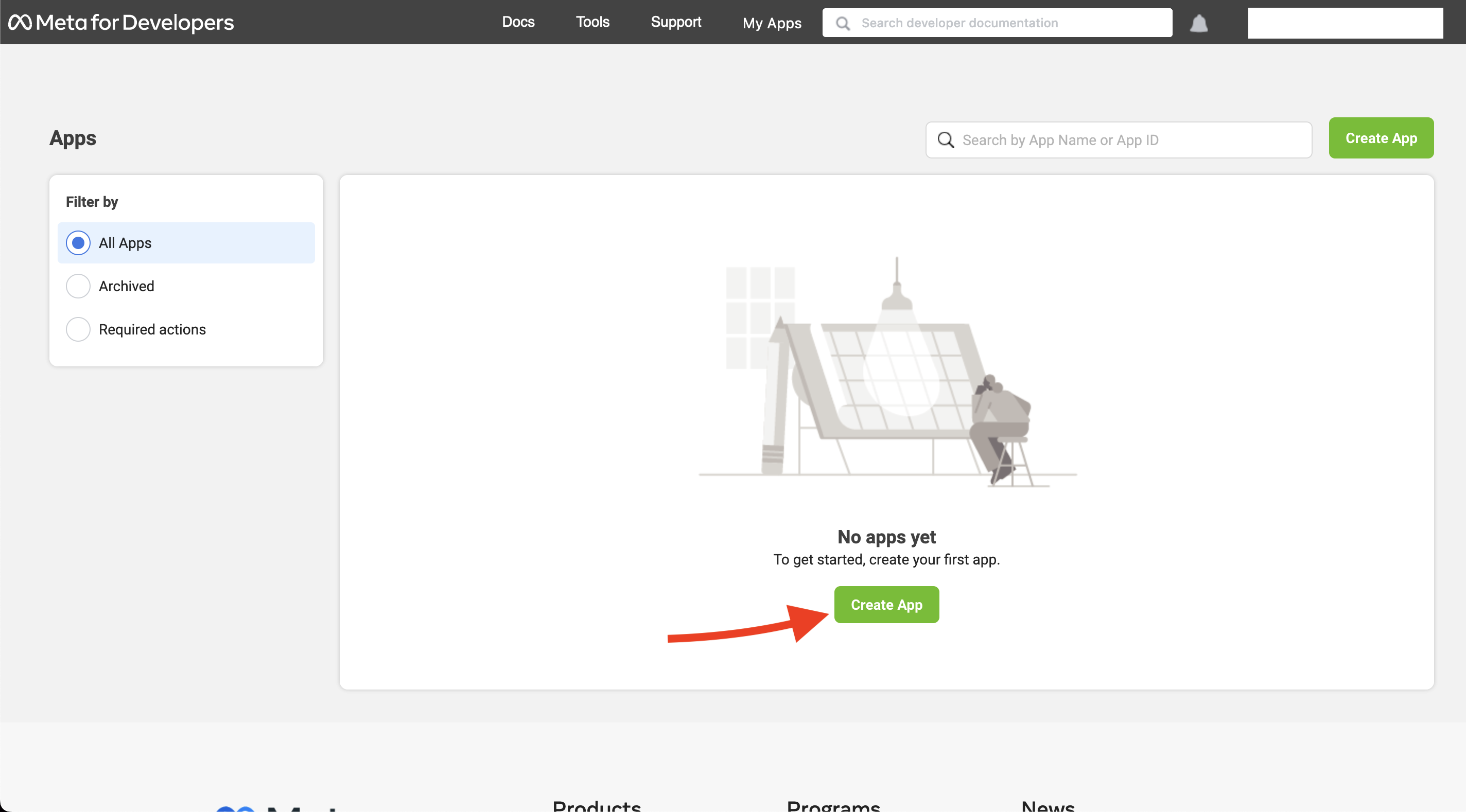
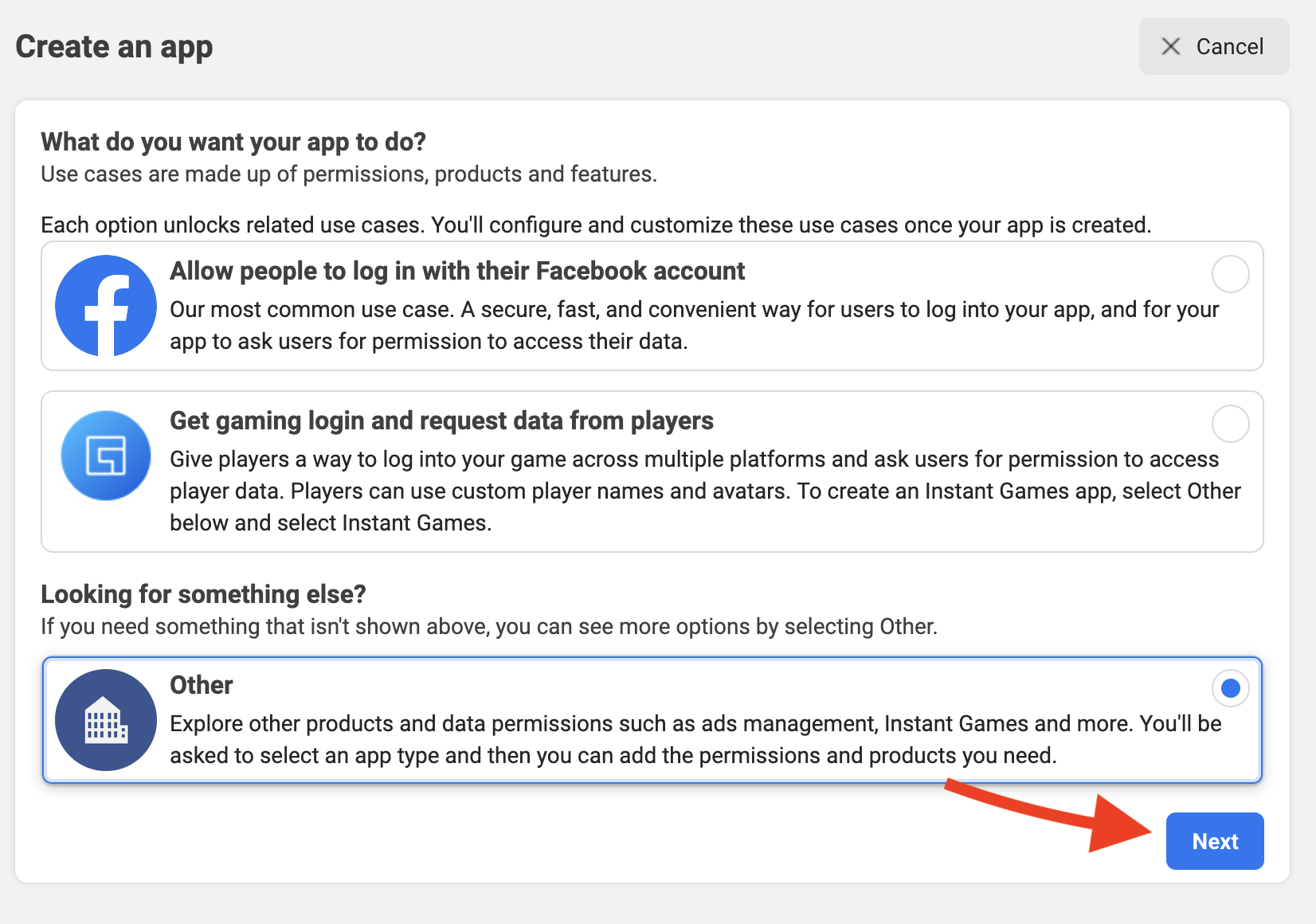
- Click “Create App”. A dialog window will appear, asking you to define your app’s functionalities. Select “Other” and click “Next”.
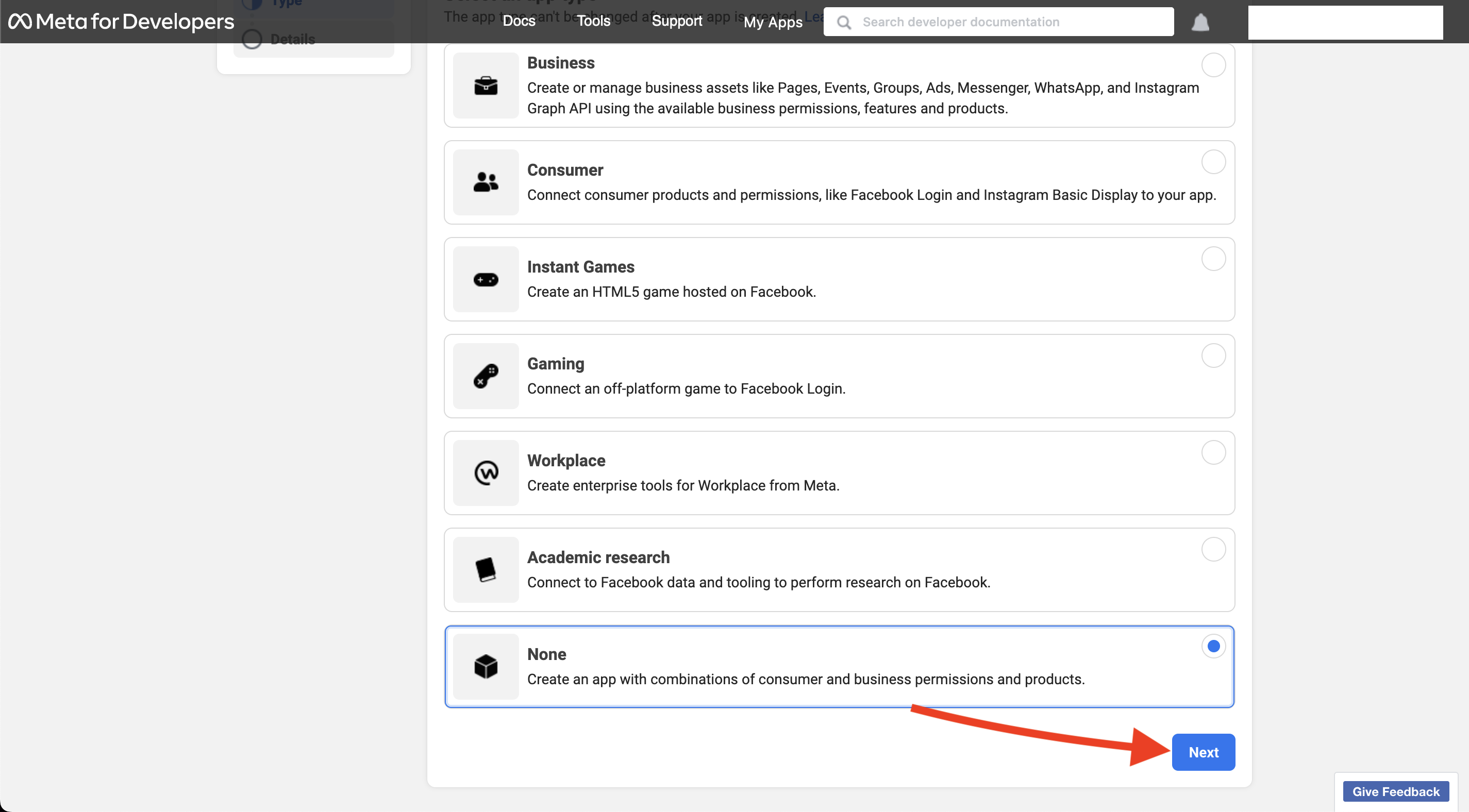
- Select “None” to set the app permissions and click “Next”.



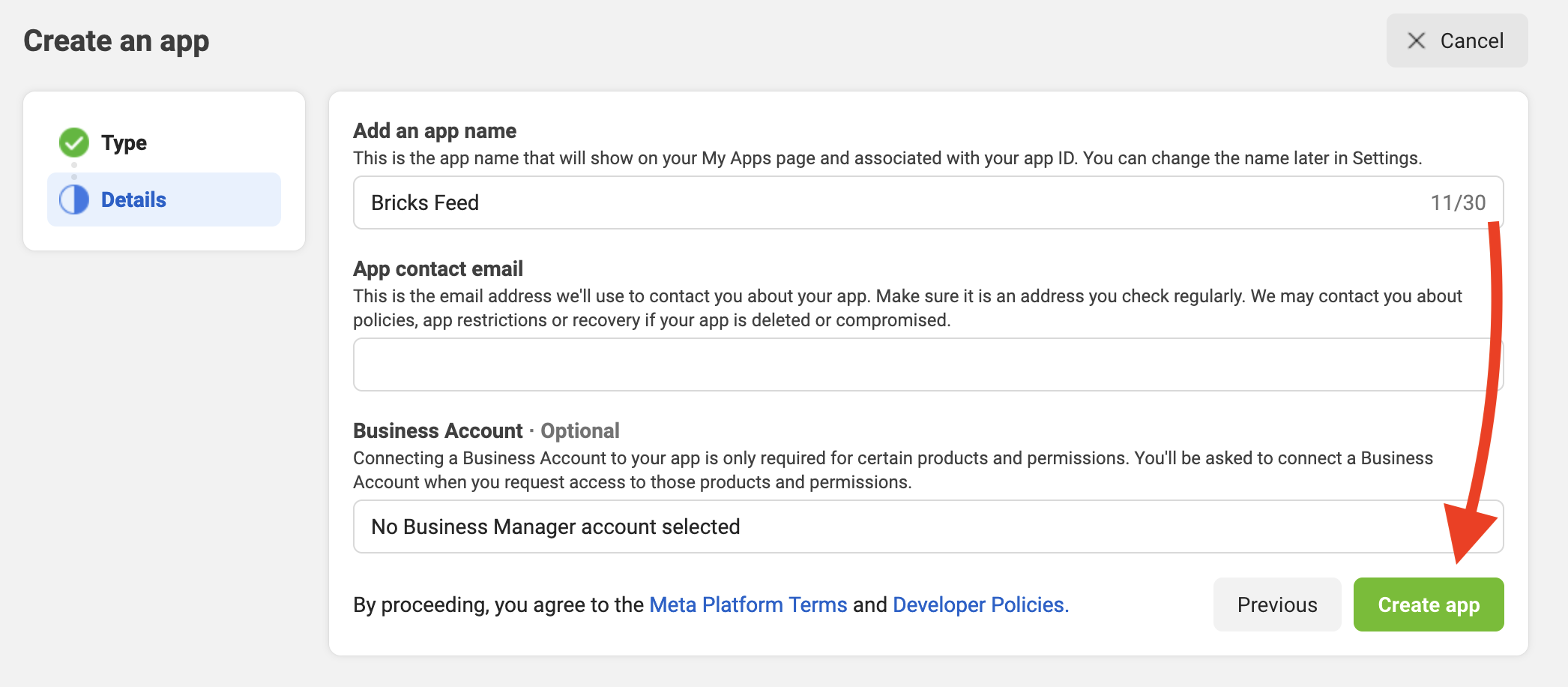
Step 2: Create your application
Next, you need to provide specific details about your application:
- The name of the app.
- A contact email address.
- Optionally, a link to a Business Manager Account if you have one.

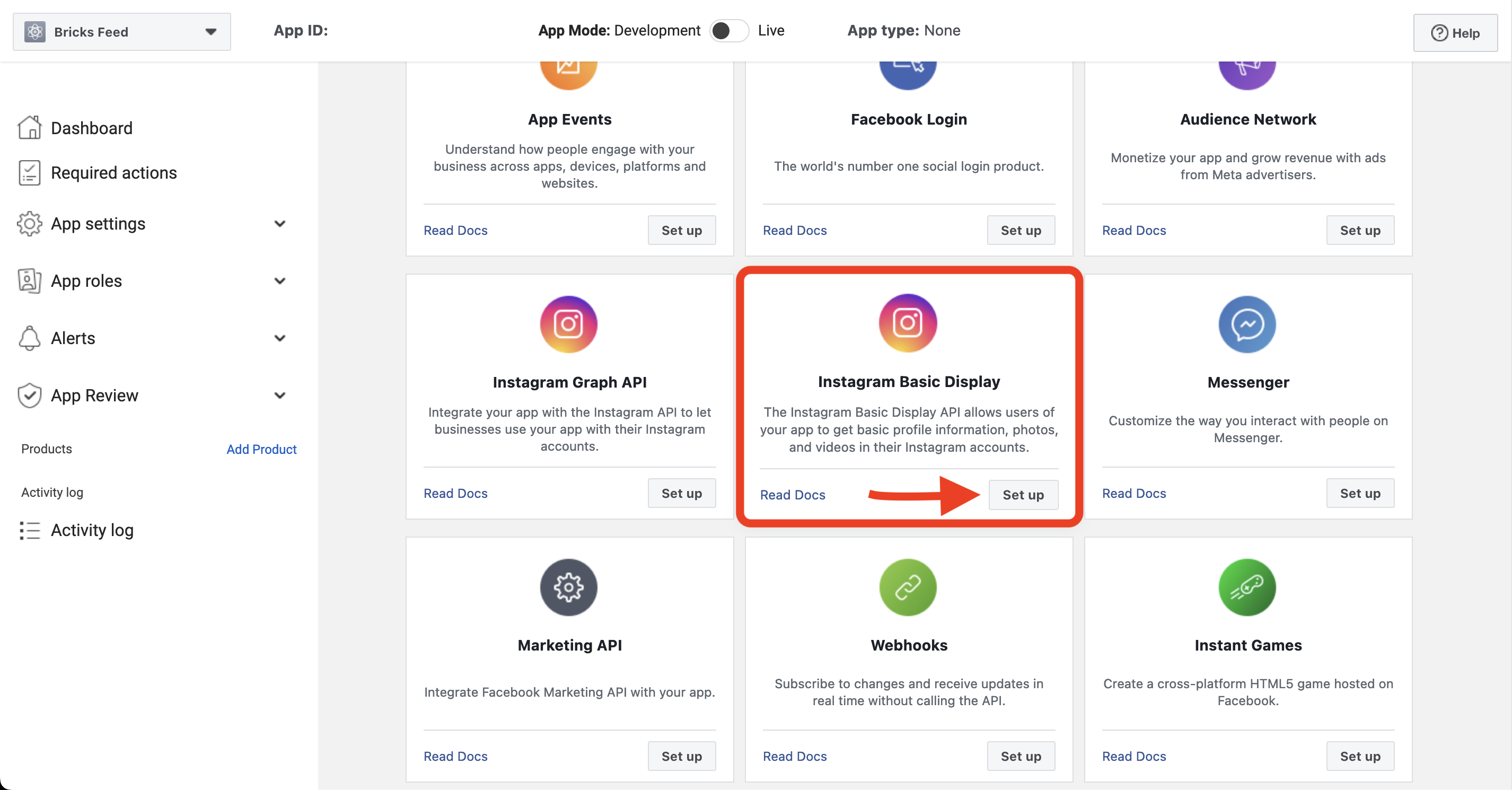
Step 3: Set up Instagram Basic Display
Once your application is registered, the next step is configuring the Instagram Basic Display settings and adding a tester to generate the access token. Proceed as follows:
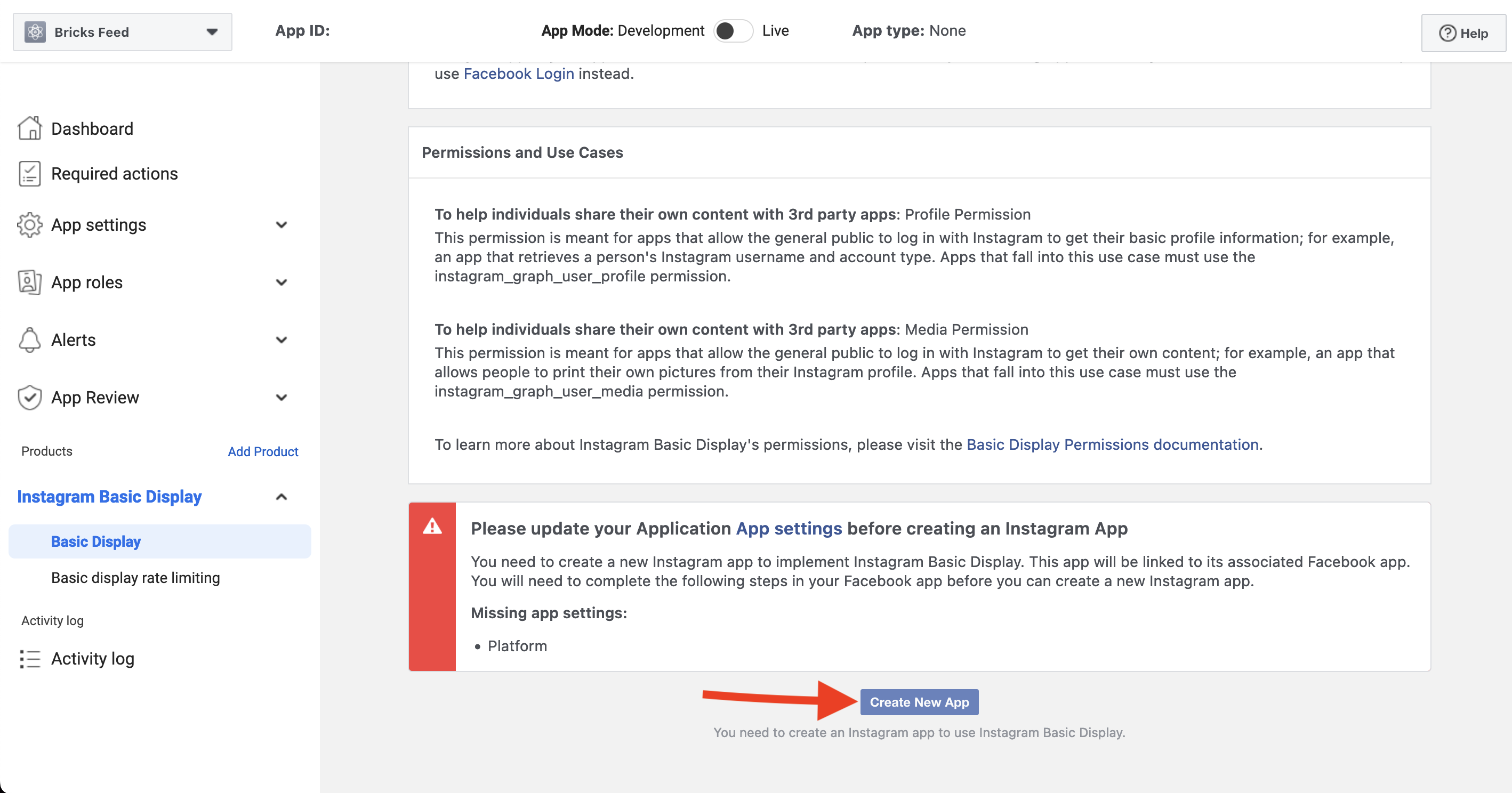
- Choose “Set Up” under Instagram Basic Display.
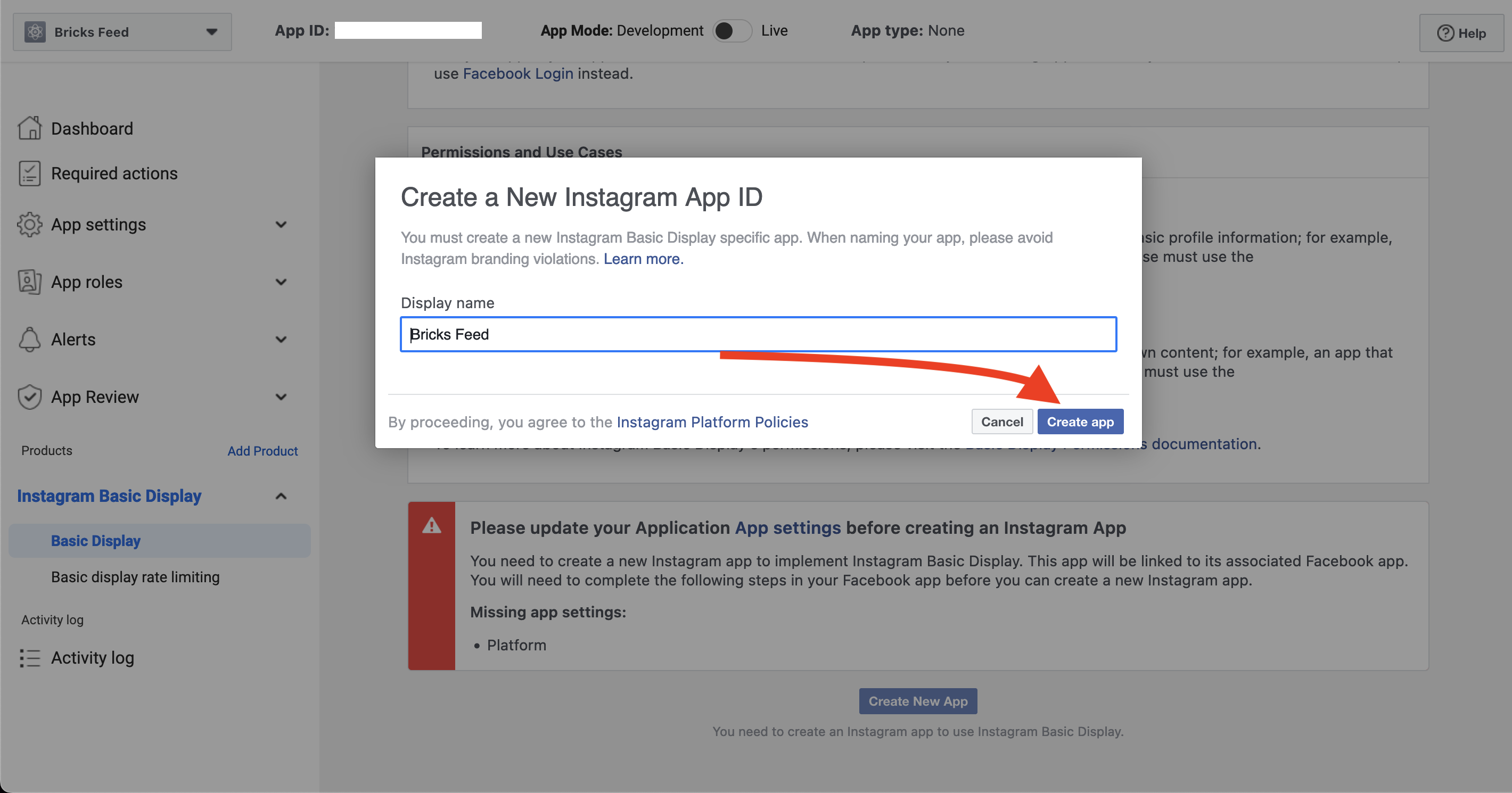
- In Basic Display settings, select “Create New App” at the bottom.
- Use the name defined earlier as the app name; it will appear automatically.



Step 4: Generate the access token
It’s time to create an access token using an Instagram tester (your IG account). Follow these steps:
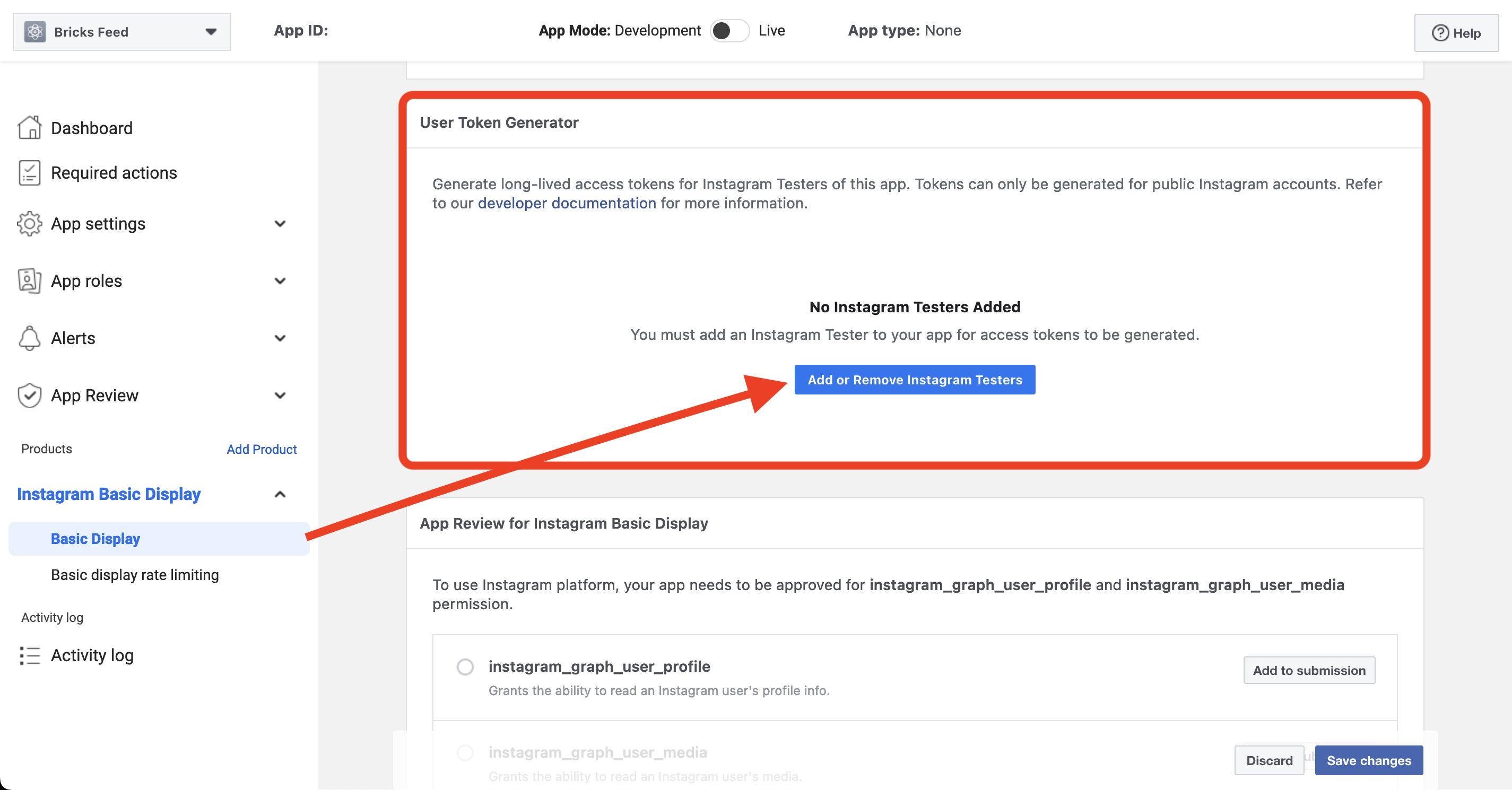
- Visit the Basic Display section, to which you’ll be automatically redirected after app creation.
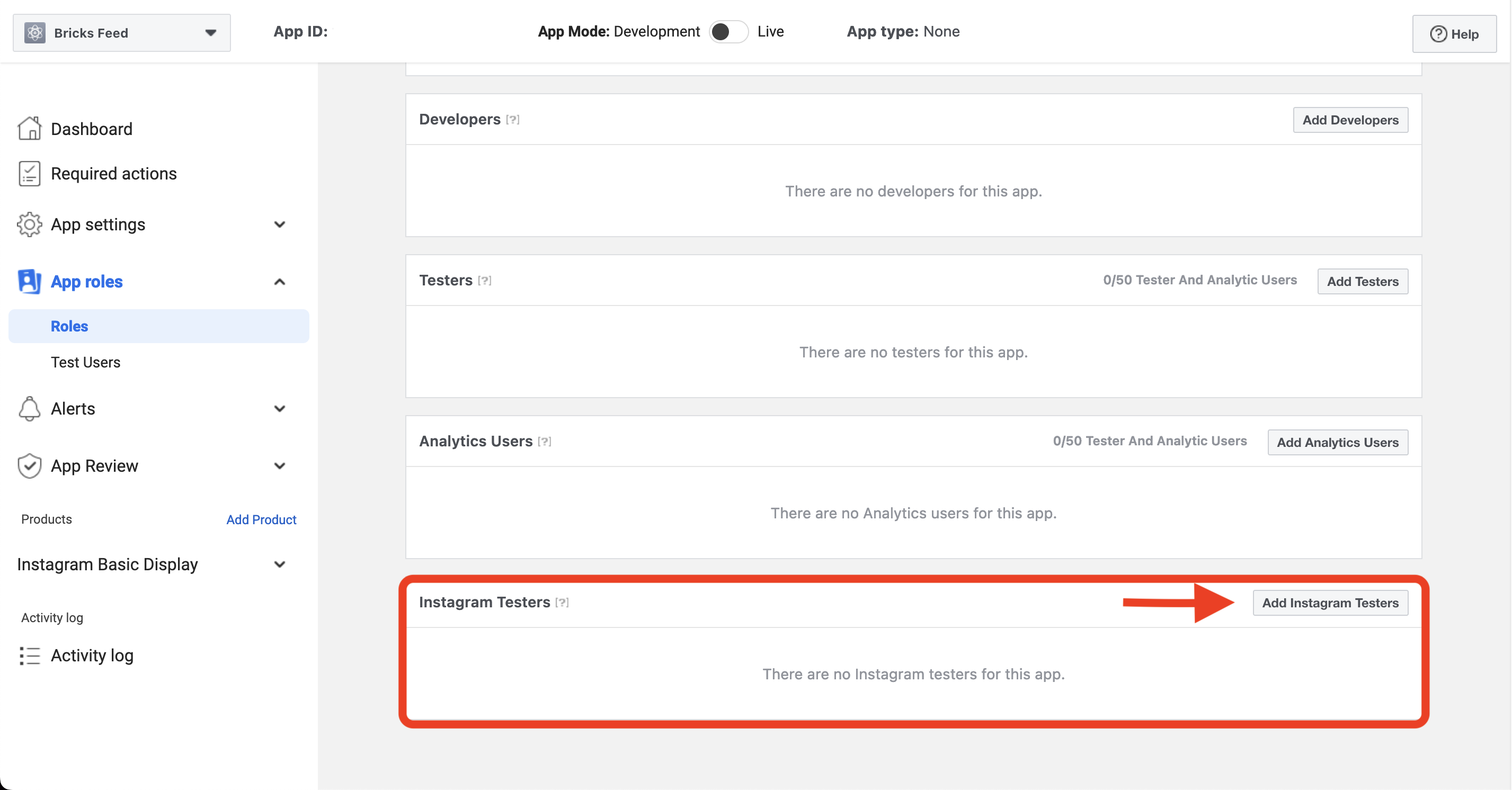
- Find and click the button in the “Add or Remove Instagram Testers” section.
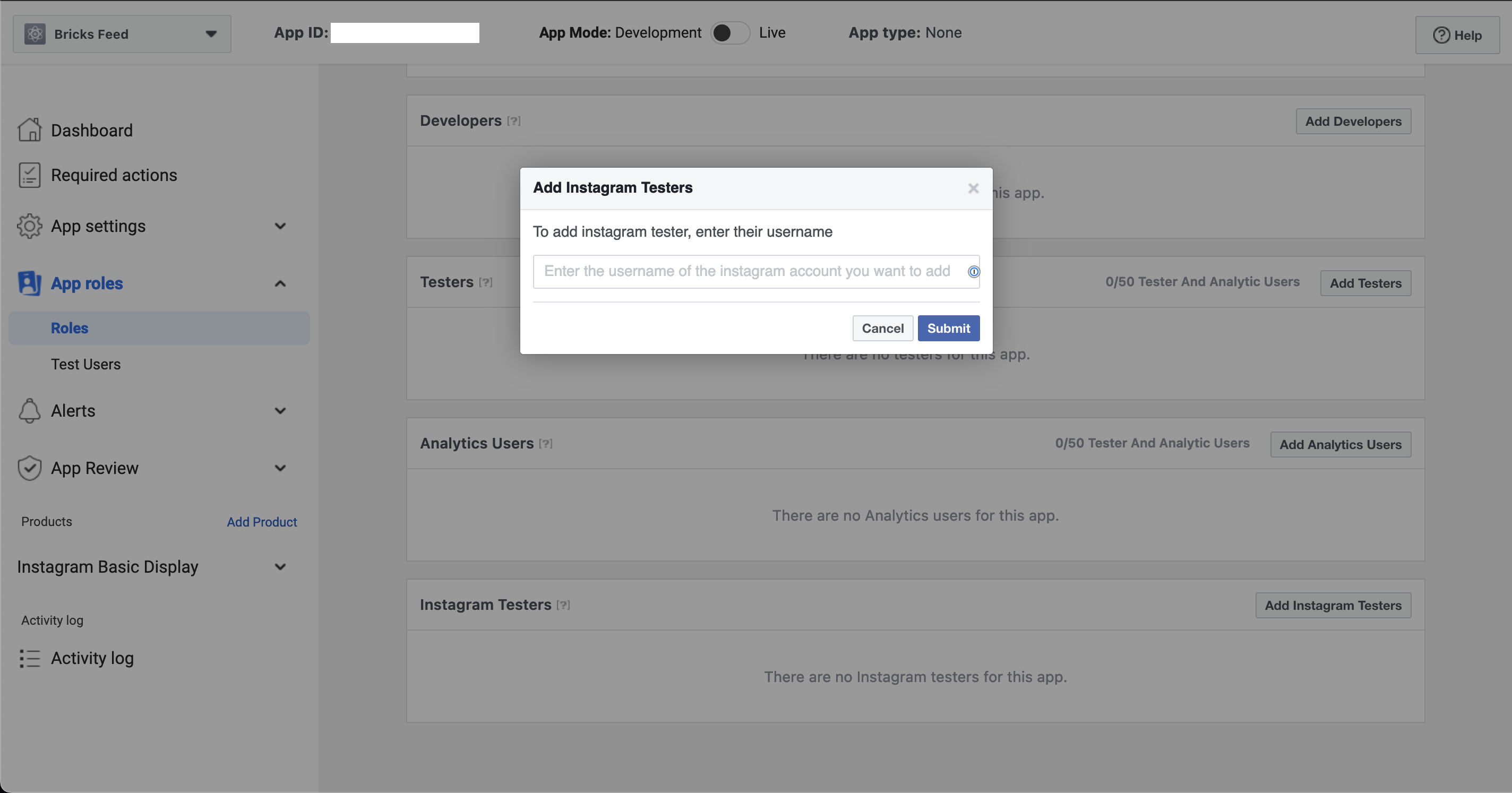
- Insert the Instagram User ID (IG username) of the account you wish to add as a tester.



Next, log into the Instagram account associated with the username you added:
- Access the Instagram account.
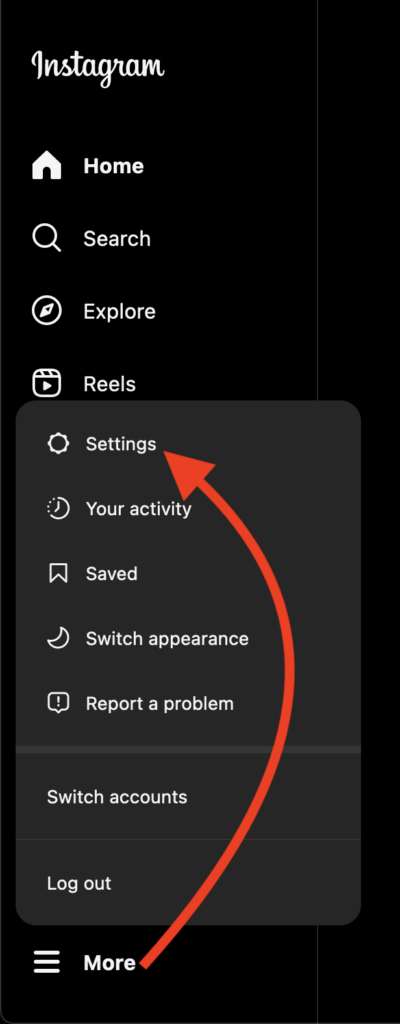
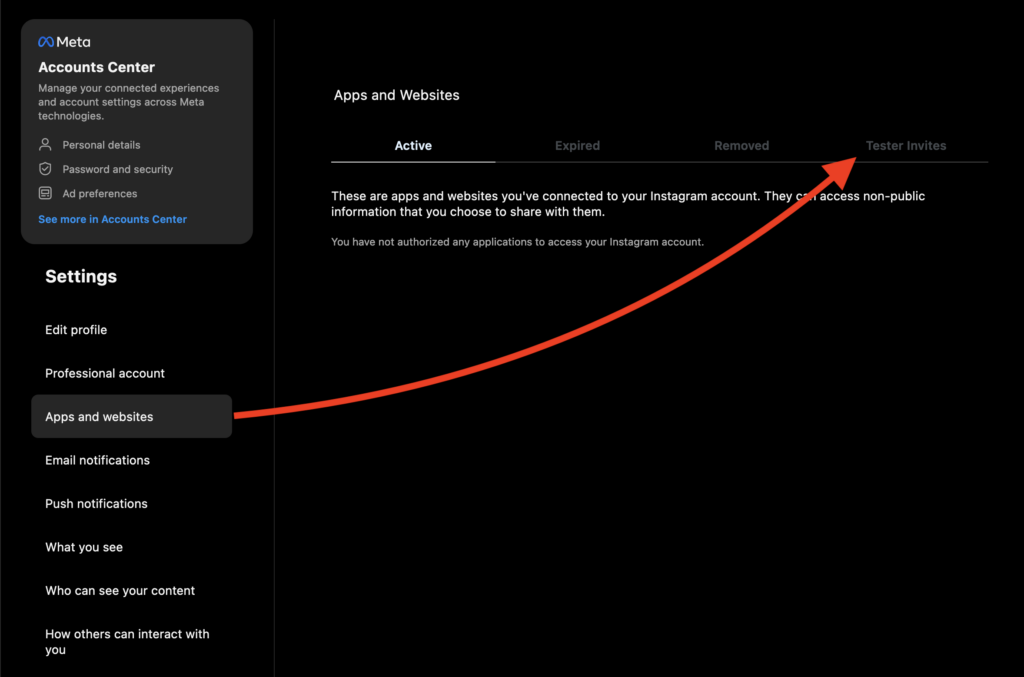
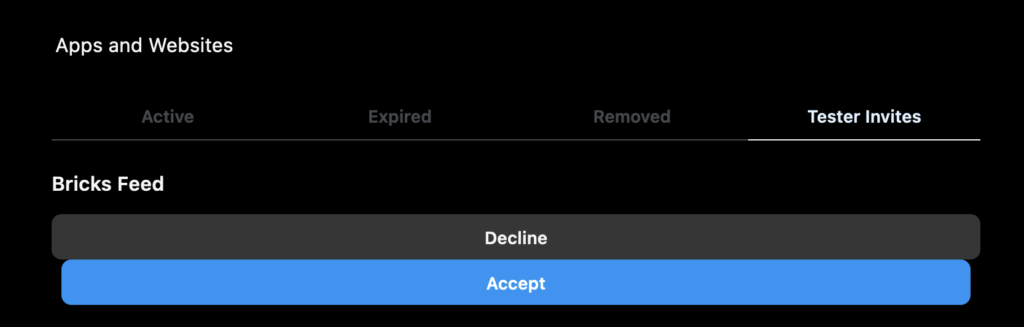
- Navigate to Settings > Apps and Websites, and select the “Tester Invites” tab.
- Click “Accept” to confirm the invitation.




Next, return to the Meta for Developers dashboard:
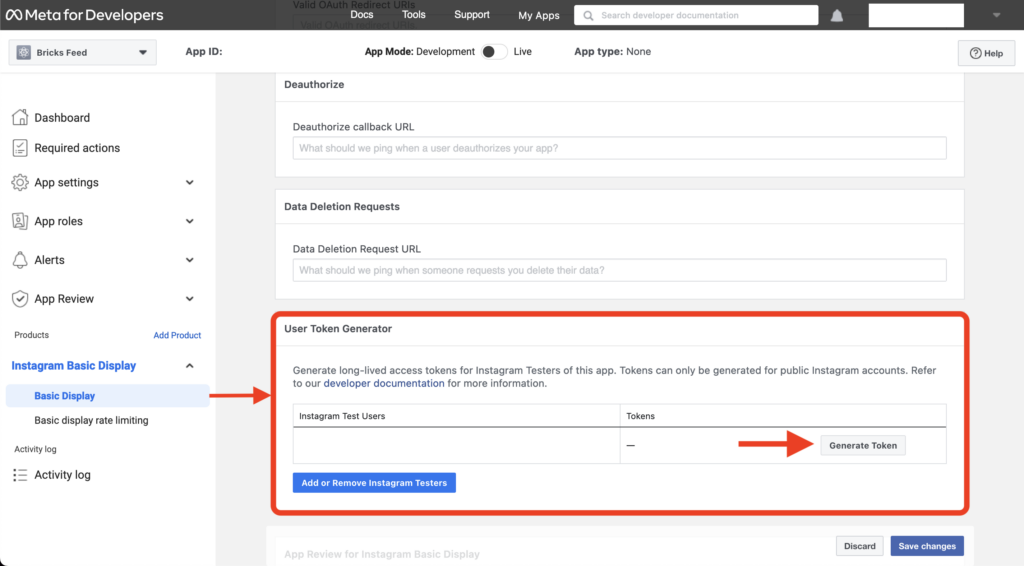
- Locate your new app and proceed to Basic Display.
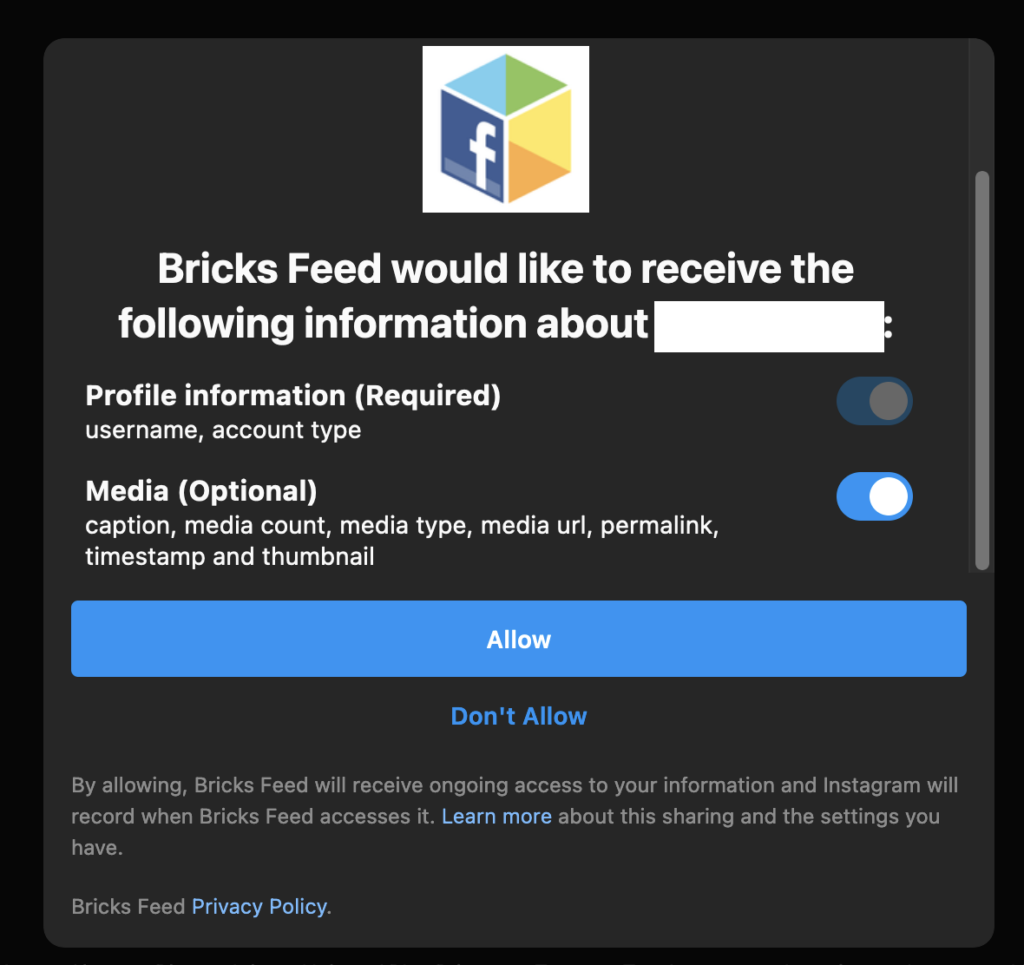
- Scroll to the User Token Generator Section and click “Generate Token”. You might be asked to re-login to the Instagram account to authorize specific permissions before generating the token.
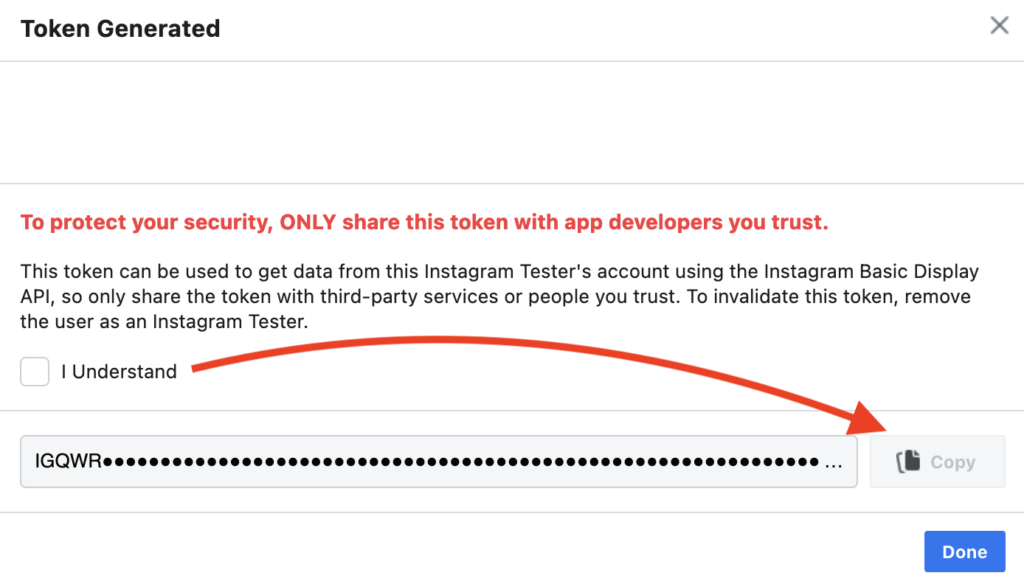
- Copy the access token from the pop-up window.



Step 5: Add the access token to Bricks
To finalize the setup, navigate to Bricks > Settings > API keys from your WordPress dashboard and paste the access token into the Instagram Access Token input field, and save your changes.