When I open the builder I don’t see the elements on the canvas
If you open the builder and you don’t see the elements in the canvas but they are shown in the structure panel, and if you are using Cloudflare, then this is a known problem caused by a conflict between the Cloudflare Rocket Loader™ / other performance optimization feature and the Bricks builder JavaScript.
Method 1) Configuration Rules
Create a configuration rule for builder mode.
- Log into the Cloudflare dashboard.
- Select your account and website.
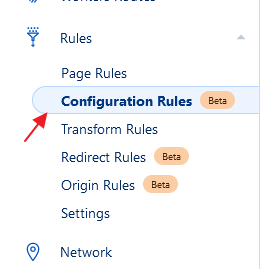
- Go to Rules > Configuration Rules.
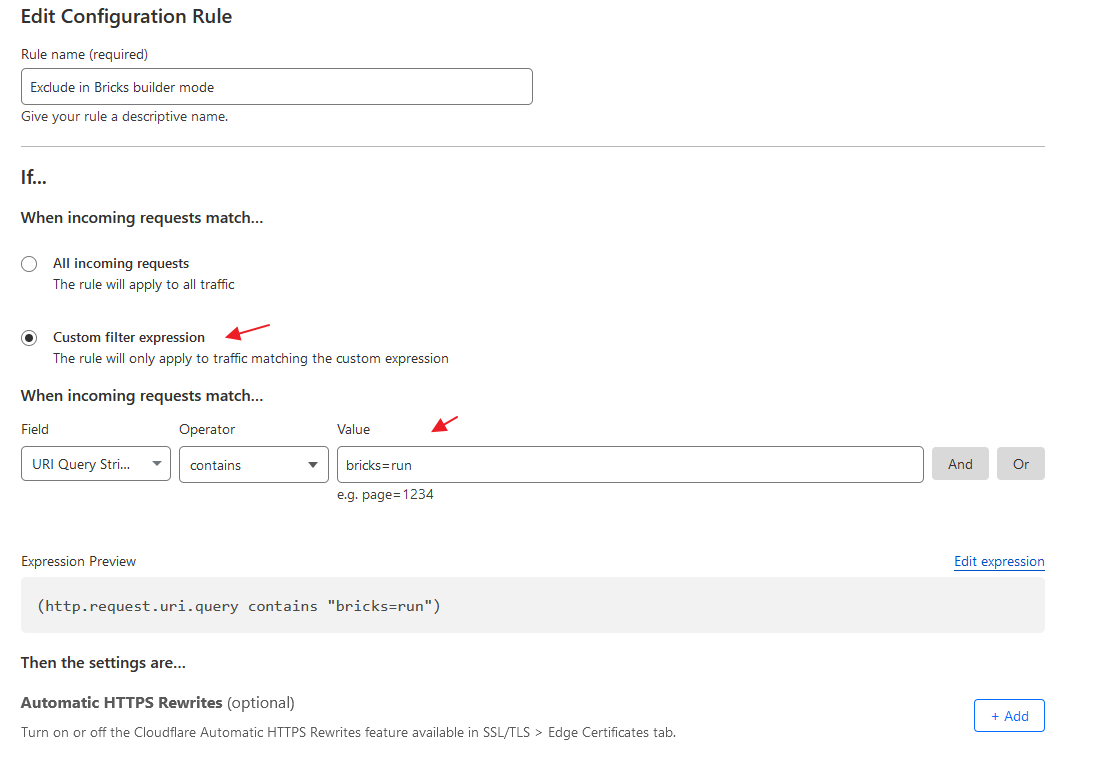
- Create a new Rule, give a name, and choose Custom filter expression
- Field: URI Query String
- Operator: contains
- Value: bricks=run
- Leave the rest of the settings empty/untouch, Save rule.


Method 2) Page Rules to disable performance in builder mode
Create a custom page rule to disable performance optimization by Cloudflare in builder mode.
- Log into the Cloudflare dashboard.
- Select your account and website.
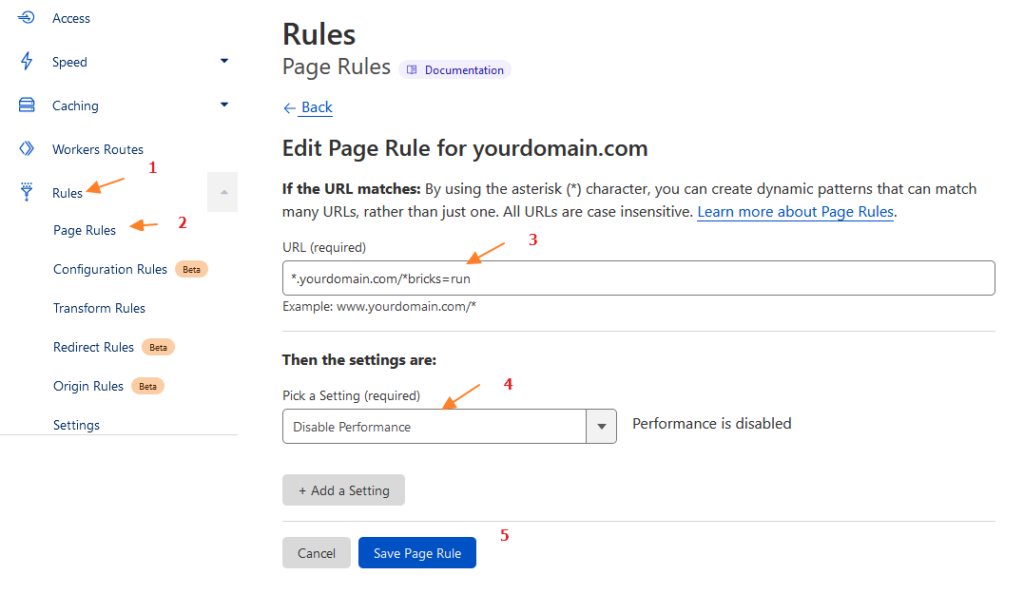
- Go to Rules > Page Rules.
- Create a new Page Rule.
- URL:
*.yourdomainname/*bricks=run - Settings:
Disable Performance
- URL:
- Save and Deploy the page rule.

Method 3) Disable Rocket Loader
Disable the Rocket Loader™ in the Cloudflare dashboard:
- Log into the Cloudflare dashboard.
- Select your account and website.
- Go to Speed > Optimization.
- Scroll down until you find Rocket Loader.
- Turn it off.
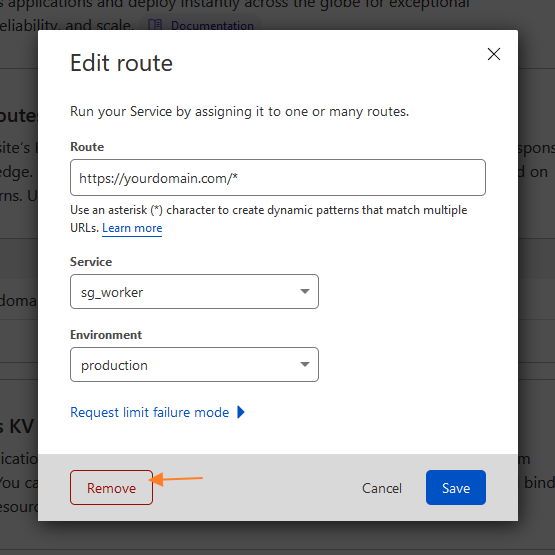
Method 4) Disable SiteGround Worker Routes
If the above 2 methods do not work and you are using SiteGround hosting, please check and disable the Worker created by SiteGround.
- Log into the Cloudflare dashboard.
- Select your account and website.
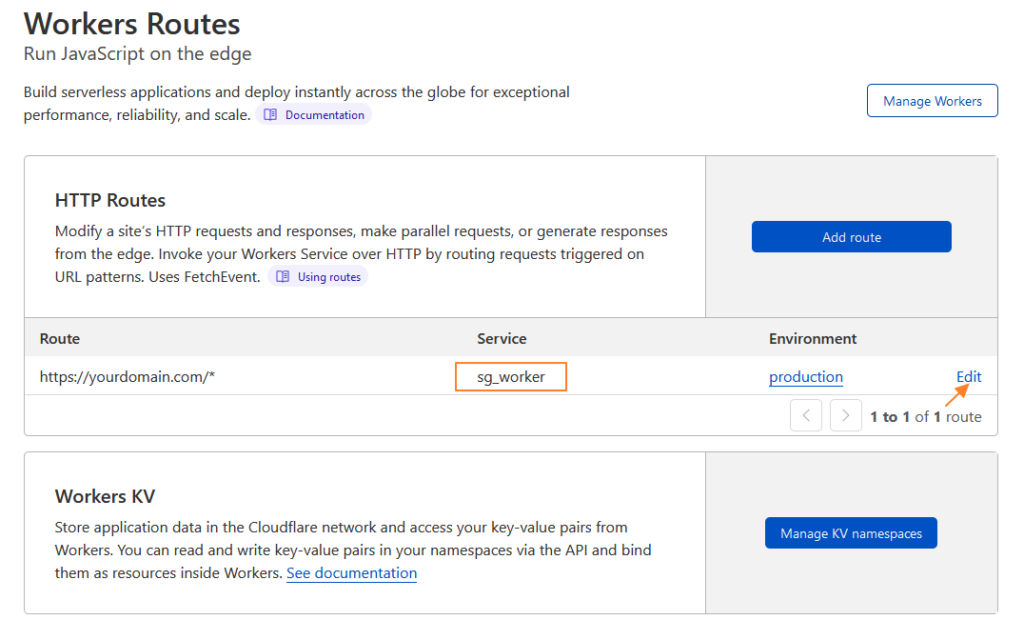
- Go to Workers Routes.
- If sg_worker exists or another suspicious worker is defined without your awareness, you can remove it.


Copy/paste elements or styles not working
Bricks 1.5.1 uses the Clipboard API to copy and paste elements and styles across different domains.
Copy/paste is only supported for pages served over HTTPS.
Using Firefox
Firefox is more restrictive regarding reading from this API, which prevents the paste action, and therefore it requires the user to manually grant permission to use the API.
To do so, please follow these steps in your Firefox browser:
- Enter
about:configin navigation bar - Click “Accept the Risk and Continue”
- Search
clipboardand setdom.events.asyncClipboard.readTextanddom.events.testing.asyncClipboardtotrue - Restart Firefox
Internal server error (500) when trying to edit homepage with Bricks

If you see a screen similar to the above, showing an internal server error (500) when trying to edit a page with Bricks (often reported as the homepage), you should look at the server logs and adjust the server configuration. This error is most probably caused by a security server configuration that prevents the request to hit WordPress and Bricks.
Some servers do not have the SecResponseBodyLimit defined leading to errors like:
ModSecurity: Output filter: Response body too large (over limit of 1048576, total not specified).(Note: the SecResponseBodyLimit sets the maximum response body size that will be accepted for buffering).
Check this forum post for possible solutions. If the issue persists, please contact your hosting support for guidance.
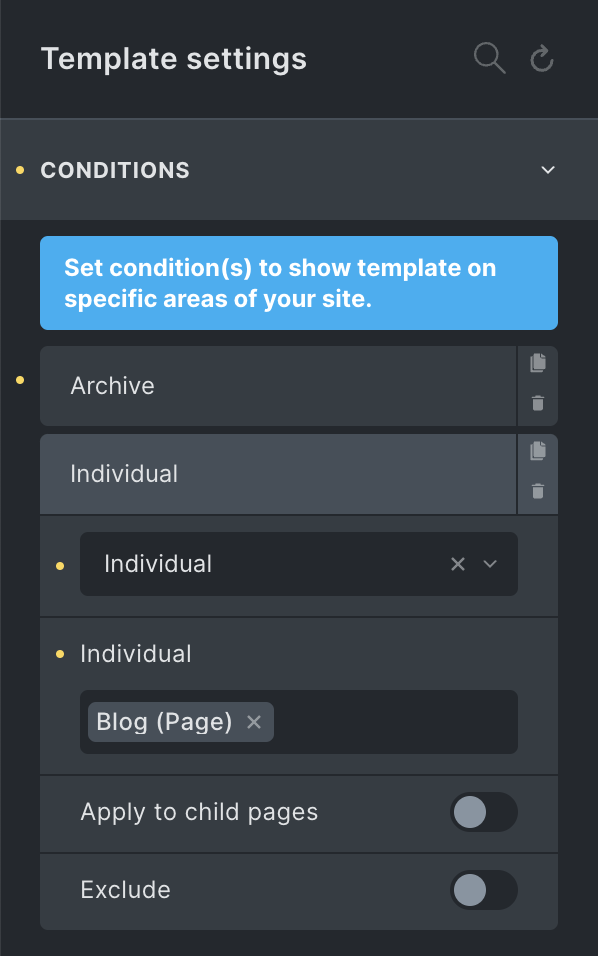
My Blog page is not using the posts archive template
The Blog page (WordPress Posts Page set in the Settings > Reading) is a special WordPress page, and therefore it is not an archive. If you want to set a Bricks template for the Blog page, you would need to set the template condition Individual and select the Blog page.

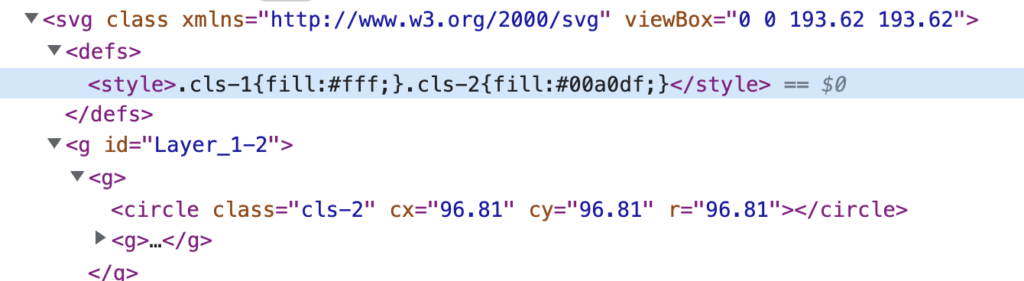
I’m using SVG files in Bricks elements but I cannot change their color
This usually happens when your SVG file contains inline styles which override the styles generated by the Bricks builder. If you want to use these SVG files in combination with the Bricks style’s controls, you need to remove the inline styles from the SVG file before uploading it to the WordPress installation.

Custom Fonts not working on the frontend
If your custom fonts are not displayed in the frontend, it is probably because your WordPress website is delivered via HTTPS, but your WordPress URLs are still set to HTTP (WordPress Settings » General).
Changing the WordPress URLs from http:// to https:// will fix the problem and your fonts will be displayed correctly from now on.
YouTube Background Video on Mobile doesn’t autoplay
This restriction is imposed by the YoutTube iFrame Player API and cannot be influenced by us. See https://developers.google.com/youtube/iframe_api_reference#Mobile_considerations
However, Vimeo and local videos (mp4) should work as long as the mobile device is not in low-battery mode.
Invalid Post Type / Custom Post Type 404 Errors
This problem is probably the most common problem in WordPress: your custom post type returns a 404 error. In most cases, however, the problem can be solved very easily.
Re-save your permalink settings
All you have to do is go to WordPress » Settings » Permalinks and click on “Save Changes”.
Check for slug conflicts
The slug refers to the user-friendly and URL-valid name of a post, page, category, tag, or any content (even images) within your website. It is a part of the URL that identifies a specific piece of content.
Let’s assume you have a “Portfolio” page whose slug is “portfolio”. Now you create a custom post type called “Portfolio”, whose slug is also “portfolio”. If you now try to call up a single post from your portfolio (yoursite.com/portfolio/your-portfolio-post), there will be a 404 error too. To solve this issue, rename either the page slug, or the custom post type slug to something else. Re-save your permalinks again, and everything should work as expected.